A generalised tool which gives:
- Clearer orthogonal layouts for OmniGraffle hierarchical diagrams,
- correction of automatic layout's row separation bug,
- very quick formatting of OG trees (tree directions, shapes, fills, strokes, shadows, sizes etc) using simple typed commands (see below).
For use with or without LaunchBar. (With LaunchBar, passing '?' as a parameter will display a simple help file).
Offers orthogonal trees (parents centered over children), as an alternative to the non-orthogonal tree layouts which are generated by OG's Graphviz-based
Automatic Layout. Also corrects rank separation errors created by a known bug in the code of
Automatic Layout (uneven gaps between rows).
With the
c=false switch, it can be used for quick formatting, and row gap error correction, with
Automatic Layout's own non-orthogonal layouts.
(A spin-off from an
earlier script, which it replaces).

(The Graphviz engine supports orthogonally-styled links, but not, as yet, orthogonal trees, in which the line descending from parent to the centre of the children-line hits that line at 90 degrees – this happens to be the kind of tree that my own work frequently requires. Hitherto I have been resorting to
www.inspiration.com, which is decoratively less sophisticated, but has translated text outlines into true orthogonal trees since the early 90s, and also offers graphic tree-folding, hoisting etc.).
(NB It is important to
back up your diagrams before experimenting with this draft script).
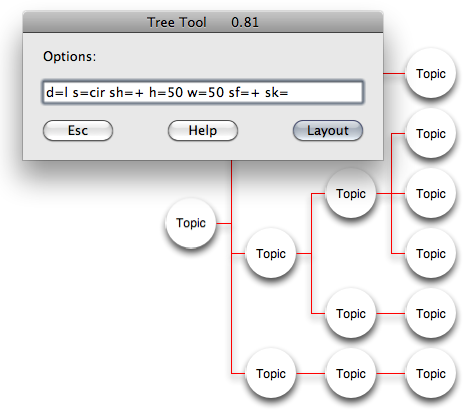
The current option switches (used in the dialog, or from LaunchBar) are:
Direction of tree layout:
d=[t|l|r|b] ( top-down, left-right, right-left, bottom-top )
Size of shapes:
w=150
w=+10 ( increase )
h=100
h=-10 ( decrease )
(wh|hw sets both)
Gaps between Rows and Objects (in points, not inches):
r=30
r=+5
o=15
o=-5
Type of shapes:
s= (no shapes - plain text rectangle - no border, no filll, no shadow)
s=somestring etc
( example: s=cir for circles )
s=? (choose from list)
Type of links:
l=[b|c|o|s] ( bezier, curved, orthogonal, straight )
Arrows:
a= (none)
a=[h|t|b|n] ( at head, tail, both, or neither )
Magnets:
m= (none)
m=[nsew|ns|ew|corners|c|8] ( North-South East-West etc)
[note that the script automatically adjusts magnets when it changes the layout direction of an orthogonal tree]
Stroke of shapes:
ks= (no stroke)
ks=3
ks=+1
ks=? (pick color)
Stroke of lines:
kl= (no stroke)
kl=3 (3pt)
kl=+1 (increment)
kl=? (pick color)
Fill of shapes:
f= (no fill)
f=[n|s|l|r] (none, solid, linear, radial)
f=? (pick color)
Shadow of shapes:
shs= (no shadow)
shs=- (no shadow)
shs=+
shs=? (pick color)
Shadow of lines:
shl= (off)
shl=-
shl=+
shl=? (pick color)
Corner radius:[crs | scr] (corner radius of shapes)
[crl | lcr] (corner radius of lines)
cr (corner radius of both shapes & lines)
Script behavior:
u=t ( force link updating=true )
c=f ( center parents over children=false )
c= (ditto)
c=true (center parents over children)
c=t (ditto)
Multiple options:
Separate with a single space
l=o r=30 d=l o=5
(=links:orthogonal, row gap 30pt,
Left-Right tree, 5pt gap between objects )